Disable tracking
Tracking for external iFrames and Embeds
To comply with GDPR, companies must obtain user consent before using cookies on their websites. This is typically done through a small UI element that notifies the user that cookies are being used.
By default, Supademo tracks user interactions such as step completions, hotspot clicks, or CTA clicks to generate data for the Analytics dashboard. However, when Supademo is embedded in to an external website as an iframe, it cannot automatically inherit the host website's consent settings. Asking for multiple consents would result in a poor user experience as multiple consent requests would be needed (i.e. one for the website and one for each embedded demo).
Consequently, we've made it possible to:
Fully deactivate tracking for your Supademo, or;
Enable tracking upon cookie consent on the parent website (i.e. Supademo is embedded);
See below for implementation instructions for the two options.

1. Fully deactivate tracking for your Supademo
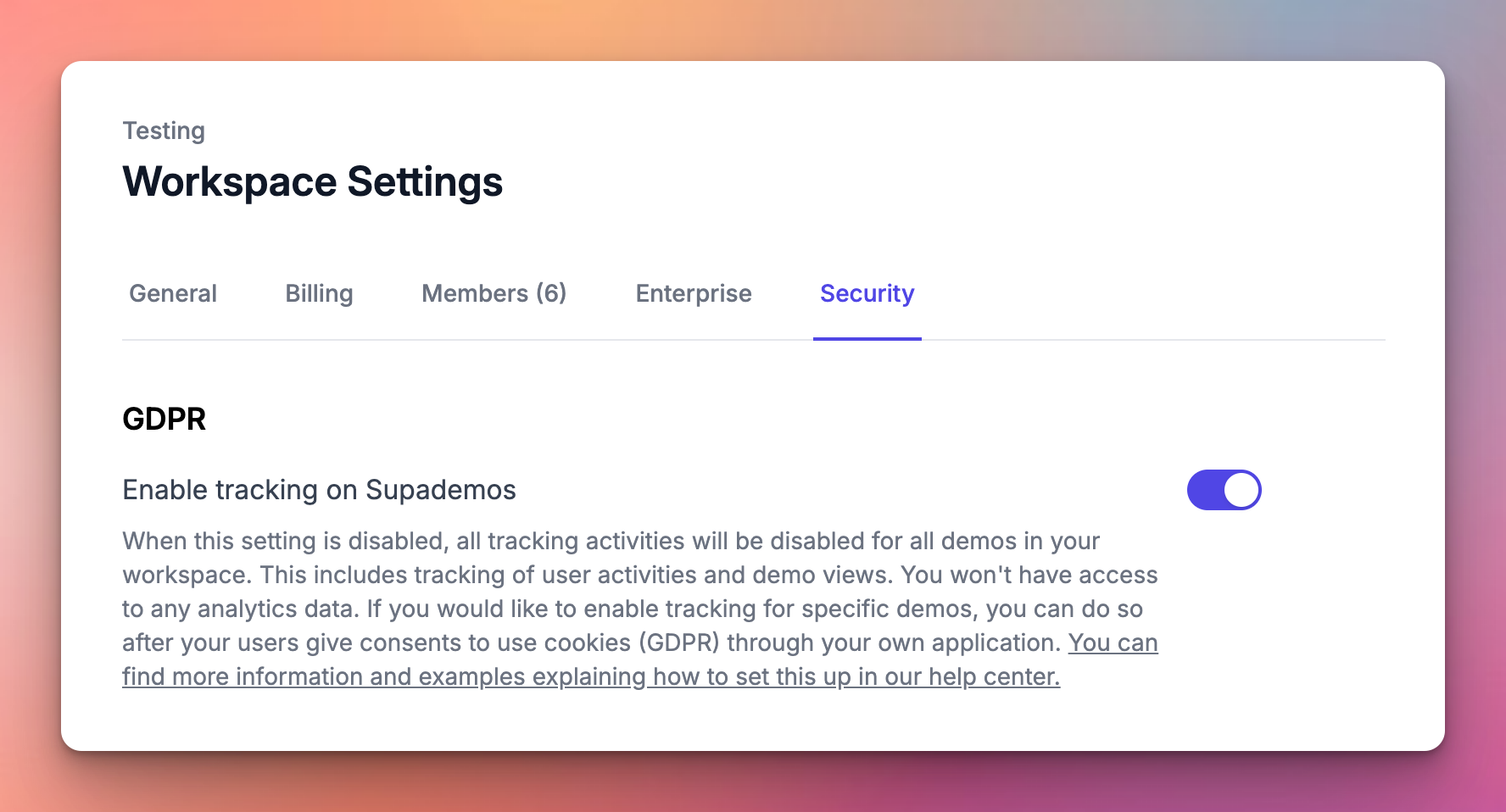
Disabling the "Enable tracking on Supademos" option means Supademo ceases to record actions like user clicks and views on pages within Supademo, rendering such analytics data unavailable in the Supademo Analytics section. This can be accessed through the Security tab under Settings.
2. Enable tracking upon cookie consent on the parent website
This option covers cases where Supademo is embedded onto a parent website, support doc, etc as an iFrame. Technical/engineering implementation work is required for this step.
Should your site require user consent for cookies, Supademo is designed to comply with this requirement, albeit by incorporating a small code snippet on your website. By following these instructions, you can enable tracking, but only for users that consent to your cookie policy on your parent webpage.
Step 1: Disable tracking on Supademos by following the step above.
Step 2: To let the Supademo embeds know that the user agrees to cookie use, you should run this Javascript code programmatically when they give their consent on your website:
This function (run when the user clicks "Accept" on the cookie policy) will turn on their event tracking feature on Supademo embeds for that particular user. This means they'll begin sending event data to the Supademo servers.
If the user clicks "Decline" on the cookie policy, your website will not need to communicate this to Supademo as the default option is to not track data, as per step 1.
Walkthrough of an Example Scenario
Here's a step-by-step interactive demo of the cookie consent scenario.
Last updated
Was this helpful?