Share Link
Share your interactive demo anywhere on the web—whether as an embed on your website, a public link, or through an email.
Here's a small how-to guide exploring sharing options👇
Share HTML demo as a link
By default, HTML-based Supademos display in full width mode — which displays the demo content in full screen instead of in the box card format. This is to emulate the real product’s experience as closely as possible. See below for examples of the two views.
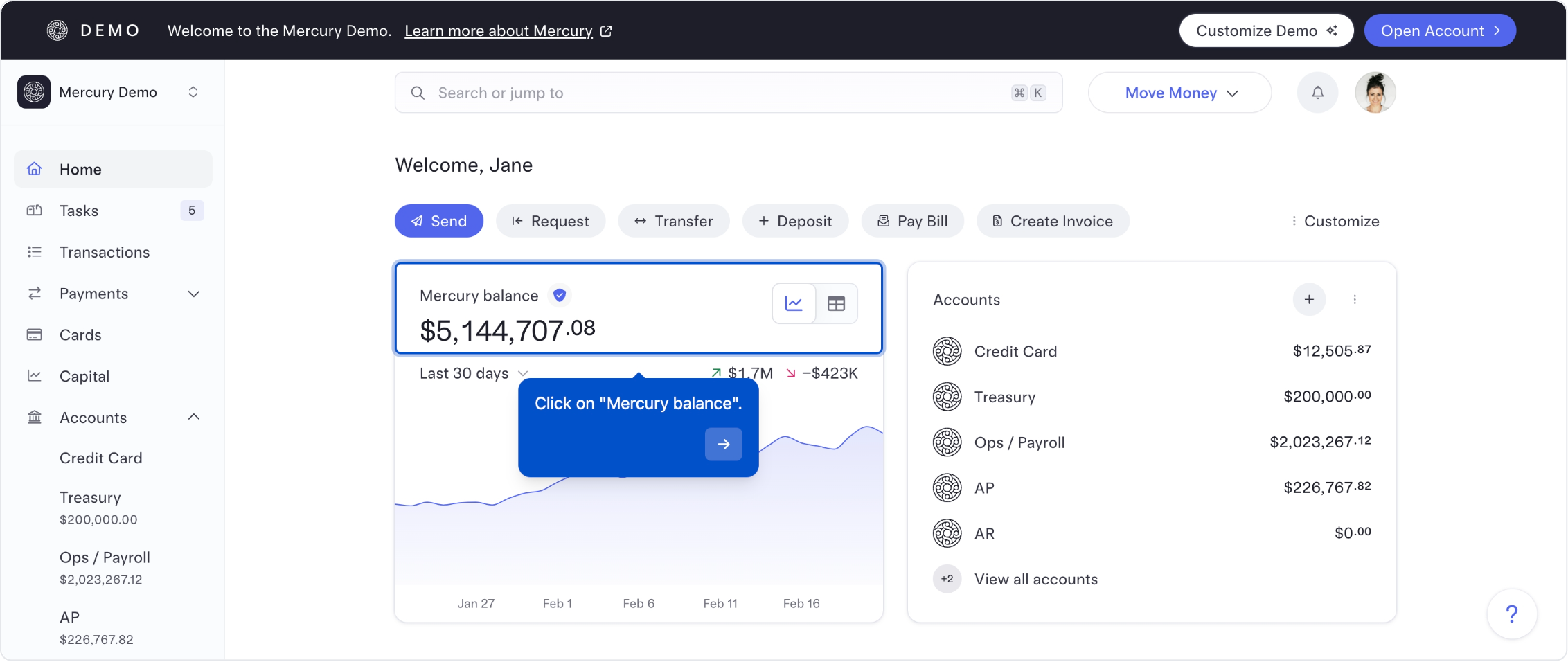
Example of full-screen mode

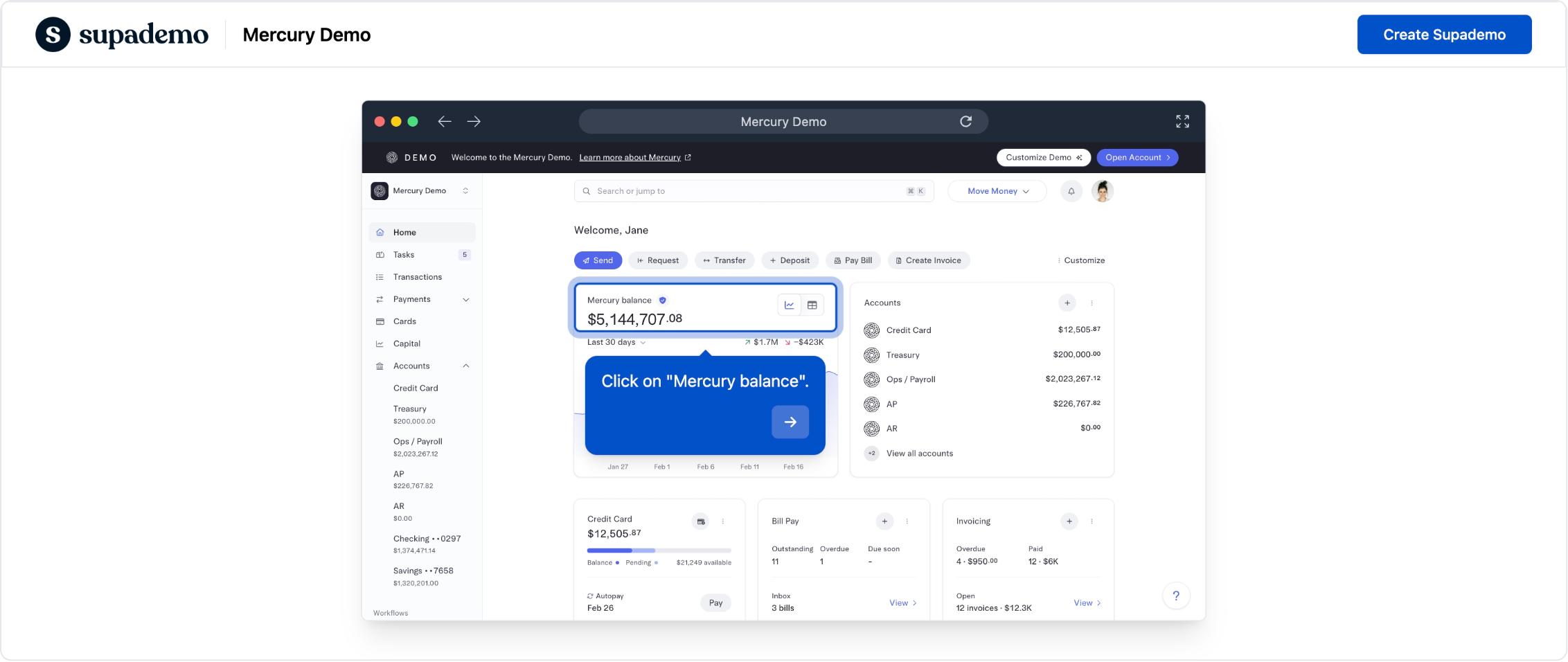
Example of box card view

Link to specific slide
You can share a specific step within your Supademo by using a URL parameter. This can be handy for long Supademos that cover multiple topics.
To share a specific step in your Supademo, simply add a: ?step=# to the end of your share link, where # is the step/slide desired.
For example ⤵️
Link directly to the 4th step for viewers clicking the URL: https://app.supademo.com/demo/clikm22sy25xdzgceg9f8pkte?step=4
As you click through your Supademo, you'll see the URL update dynamically based on the step.
If you're looking to add conditional hotspot branching or multi-CTA chapters, we recommend demo branching or showcases.
Link to specific Supademo in showcase
You can link to a specific Supademo within a multi-demo showcase. You can use this link across CTAs or as URLs shared within emails, Slack, etc. To share a specific Supademo in your Showcase, simply add a:
?demo=# to the end of your share link, where # is the position of the Supademo desired.
For example ⤵️
Link directly to the 3rd Supademo for viewers clicking the URL: https://app.supademo.com/showcase/clyf3mxh401f4qtmonws8onax?demo=3
Set sharing permissions
You can set specific sharing permissions for a Supademo link from the share modal. Simply toggle the permissions below to set as external only or internal workspace only.

To change the permissions to yourself (the creator) only, use the Move Supademo function to move it to your private workspace.
Set descriptions and steps
Enable step-by-step text descriptions to display below your Supademo on the share page.

Once you enable this setting, the description will default to the meta description you set for your demo and the step text will show your hotspot text for each step. You can customize the description by editing the meta description, and you can customize individual step text directly from the preview page.

To edit individual step descriptions, go to the preview page, hover over the step you want to edit and click on the edit icon to make your changes.
Last updated
Was this helpful?