Hotspot
Make your demos more intuitive and engaging with interactive hotspots.
Hotspots are clickable annotations that guide users through each step of your Supademo. They're automatically added when recording with the Chrome Extension and can be fully customized in the Edit view.
Add a hotspot: Double-click anywhere on a slide or click Hotspot via the toolbar
Reposition: Drag the hotspot to any area on the screen
Edit: Click “Edit” on the hotspot to modify text, styling, or actions
Hotspot design options
You can customize your Supademo slides with options from three distinct hotspot designs:
Pointer: This style allows you to point to specific areas on the screen.
Callout: This style allows you to add a general callout anywhere on the screen.
Custom area: This style allows you to highlight specific elements or areas on the screen.
How to edit hotspot text, colors, or destination step

The following options are supported for individual hotspots
Hotspot design type
Choose from Pointer, Callout, and Custom Area styles for hotspot tooltips
Screenshot/video demos
Hotspot text
Customize the text shown in the hotspot
All
Design (colors, animation)
Choose the color, animation of the hotspot
All
Hotspot tooltip width
Choose between S/M/L hotspot widths, custom for each individual hotspot or across all
All
Hotspot tooltip position
Choose the X/Y coordinates for the hotspot's position or drag it to the appropriate position on the screen
Screenshot/video demos
Hotspot anchor position
Choose the HTML element (i.e. button/input) that the hotspot will be anchored next to
HTML demos
Next/Back button display
Choose to display next or previous buttons for hotspots for viewer navigation
All
Next/Back button text
Customize the text to replace next / previous buttons for a single or all hotspots
All
Custom mapping for Next/Back button
Set up custom routes for specific back / next buttons
All
Tooltip text - display on hover or always on
Choose to display the hotspot only when it's hovered on or not
All
Mobile hotspot view
Displays hotspots in mobile-optimized view on smaller screens if desired.
Found in the Settings page of the Supademo.
All
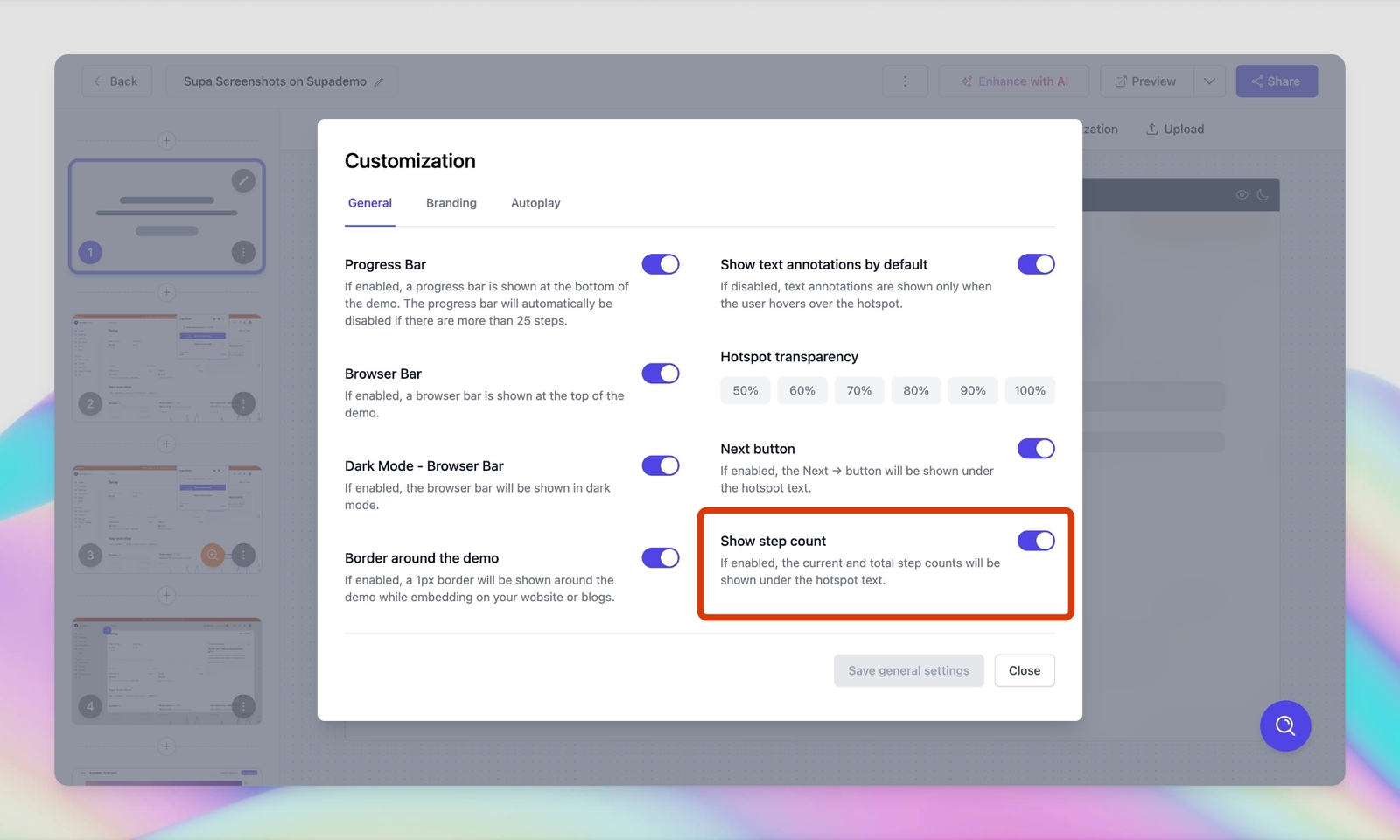
Show step count
Display the step or progress counter on the hotspot (i.e. 4 or 9). Found in the Settings page of the Supademo.
All
Hotspot transparency
Set the transparency of the hotspot blinker. Found in the Settings page of the Supademo.
All
Invisible hotspots
Add invisible hotspots that route to different actions/slides when clicked, without any visual tooltips or cues.
HTML demos
How to change the hotspot transparency
You can adjust the transparency of all of your hotspots by opening your Supademo in edit view, clicking Customize and choose the transparency %.
Add or remove the next and previous buttons
You can add or remove the next and previous buttons on a hotspot callout by opening your Supademo in edit view, clicking Customize and enabling or disabling this option.
Customize the next and previous button text
You can add your own custom labels to hotspot buttons instead of relying on default text. This gives you complete control over the messaging and allows you to create more contextual, branded experiences for your viewers.
Add or remove step counter
For longer demos with many steps, it may make sense to remove the step counter from your hotspot callouts to reduce friction or perception of time investment. To modify this, you can set the value here:

Show/hide text hotspot annotations unless hovered
You can hide the hotspot callout/annotations unless it's hovered upon by a user. You can do this by opening your Supademo in edit view, clicking Customize and enabling or disabling this option.

Change hotspot size
You can choose from three different hotspot sizes - Small, Medium, and Large - to better match your content and design preferences.

How to delete a hotspot
Please follow the instructions below to delete a hotspot:
Click Edit on the slide containing the hotspot you want to remove.
Press Delete or click the trash icon to remove it.
Syncing hotspot text changes automatically with voiceovers
With this feature, you can automatically sync changes you make to all of your voiceovers in just a few clicks:
Other hotspot customization settings
Hotspots support a range of additional customization options:
These can be applied per hotspot or as default settings for the entire Supademo.
Last updated
Was this helpful?