Create with Figma Plugin
Turn Figma designs into interactive prototypes—with voiceovers, personalization, and analytics.
What is the Supademo Figma plugin?
The Supademo Figma Plugin allows designers and product teams to instantly transform static Figma screens into elegant, interactive prototypes.
This makes it easier to validate designs, streamline stakeholder feedback, and test user flows—without complex tools or engineering support.
With support for features like AI voiceovers, branching logic, and analytics, Supademo helps you deliver realistic, engaging prototypes that feel like the real product.
Product professionals can leverage Supademo within existing Figma design processes to personalize prototypes at scale, add multimodal capabilities like AI voiceovers, and track viewer analytics in real time.
Learn about the benefits of using Supademo to create interactive prototypes here.

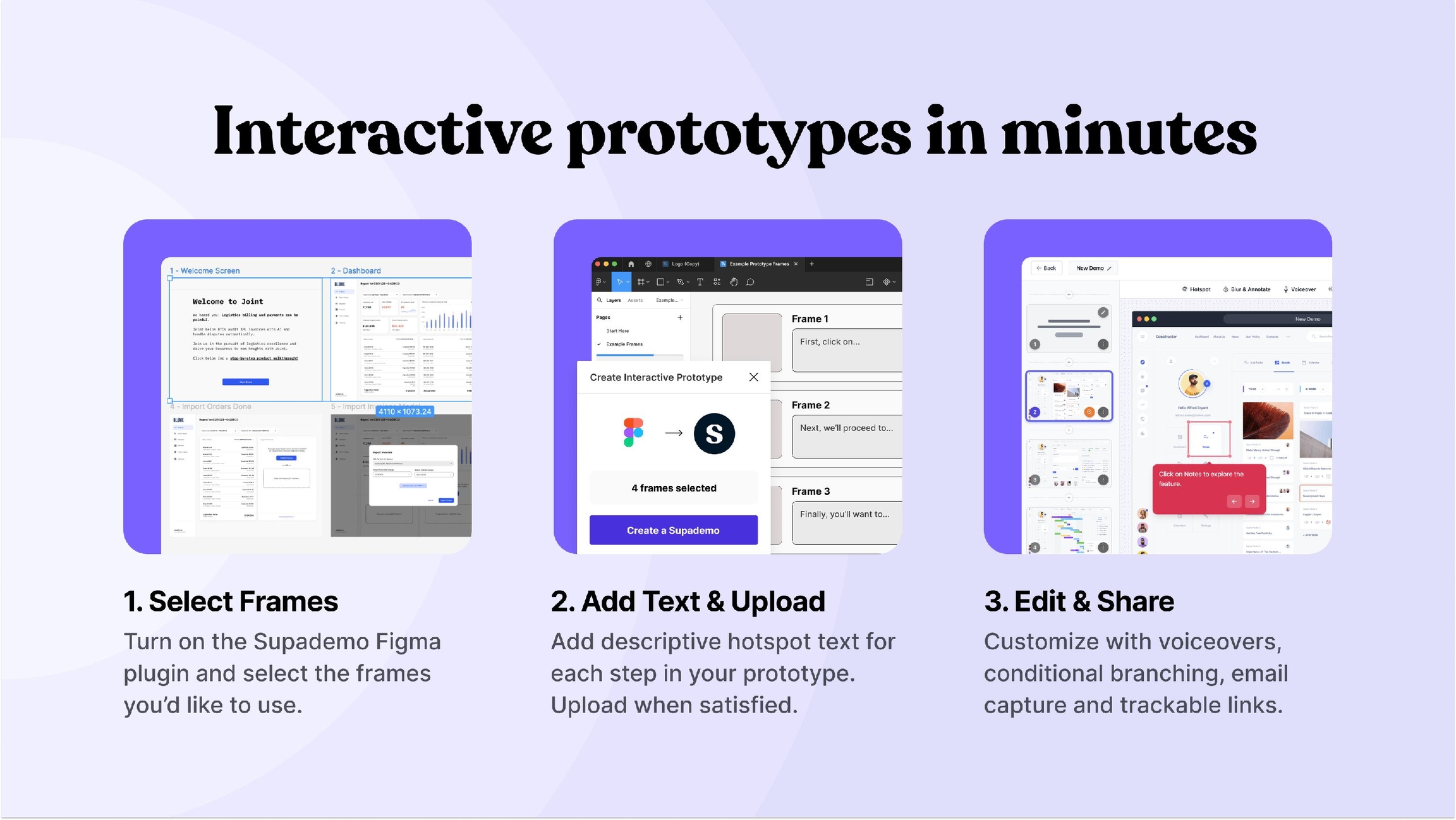
Here's a quick overview of how the Supademo Figma plugin works:
1. Login to Supademo: First, turn on the plugin and login or signup for a new account.

2. Select your frames: Select the frames you want to add to your interactive prototype.

3. Add annotations: Rearrange steps and add descriptive text for each frame in your interactive prototype.

4. Upload to Supademo: Click to export in seconds. You'll be able to edit, customize and personalize your prototype.

5. Supercharge your prototype: Personalize with powerful features like: - Password or email capture - AI Voiceovers and translations - Conditional branching - Zooming animations

6. Share anywhere: Share your interactive prototype as a URL or embed anywhere on the web.

7. Realistic and intuitive: And here's how it'll look as your end users interact with your prototype!

8. Track and analyze: Get real-time notifications and track viewership as your share your prototype.

Key benefits include:
Creating lifelike, interactive prototypes without code
Gathering faster design feedback from stakeholders
Showcasing product flows before development
Personalizing at scale with voice, branching, and dynamic content
Tracking engagement through built-in analytics
The Supademo Figma plugin is ideal for:
Product Designers validating early concepts
PMs and UX teams gathering stakeholder feedback
Customer-facing teams showcasing pre-launch features
Design leaders creating internal design documentation
Last updated
Was this helpful?