Workspace theme
Set consistent branding across your workspace with customizable themes.
How to set themes for your Supademo workspace
Workspace themes let you control how all Supademos look and feel by default—perfect for ensuring consistency across teams and shared demos.
Through the branding tab within the Customization page, you can easily set up workspace defaults for the following settings:
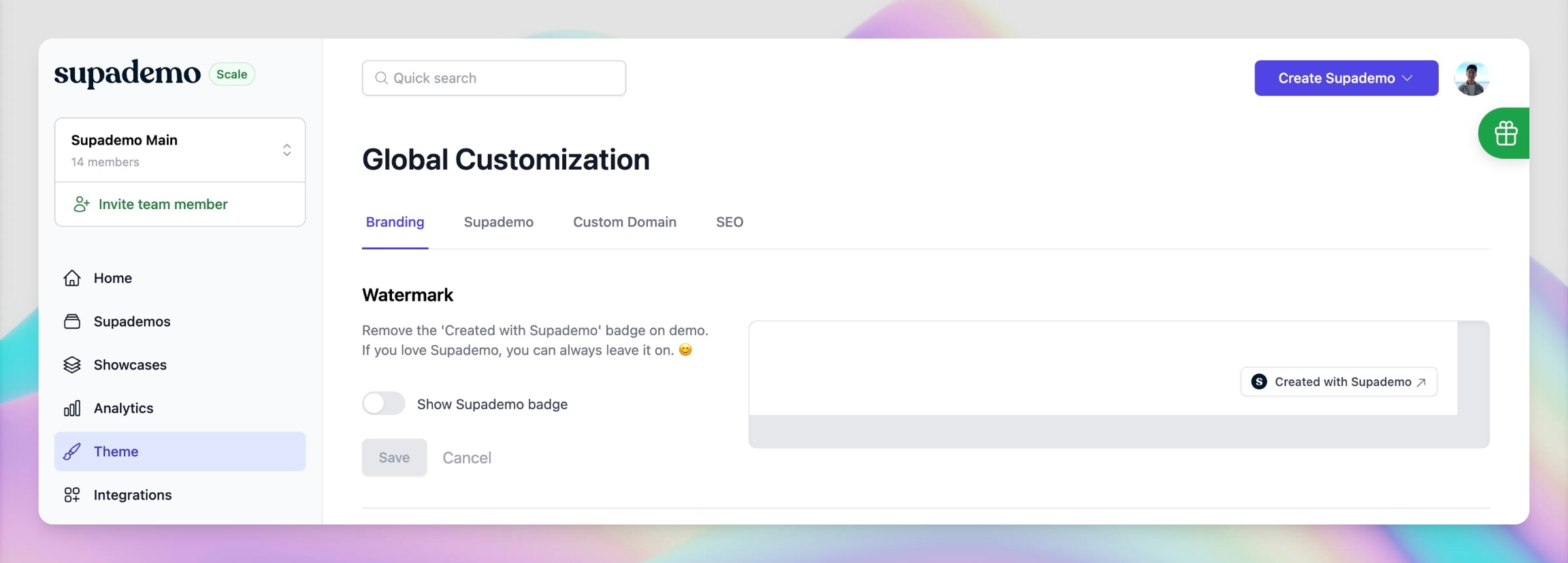
General branding options

Watermark: Remove the 'Created with Supademo' badge on demo. If you love Supademo, you can always leave it on. 😊
Demo Share Page Logo: Upload your own logo to appear in the top-left of pages with demos that you choose to share. This will reflected in all previous and future Supademo URLs you share.
Demo Share Page Button: Add in your own text, link, and styling to customize the CTA button of Supademo share pages. This will reflected in all previous and future Supademo URLs you share.
Custom Favicon: Add your own custom favicon to your workspace, and Supademos or Showcases you share will now use this icon.
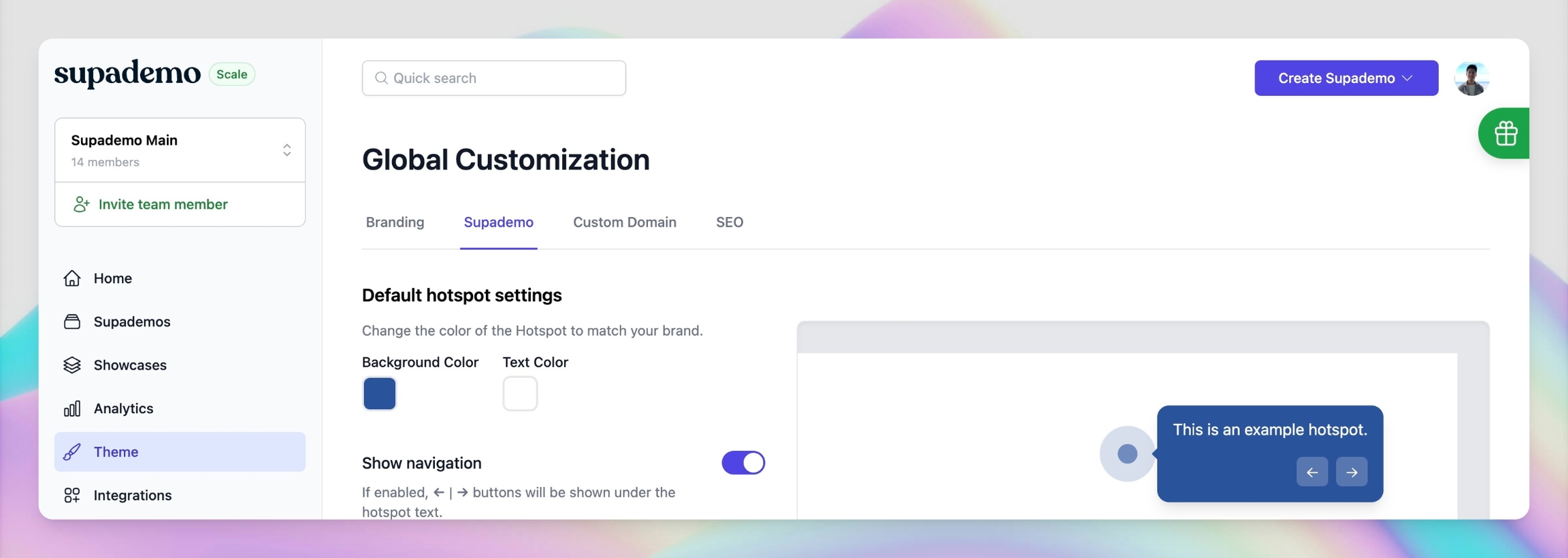
Supademo branding options

Default Hotspot: Set the default hotspot color and transparency, while setting the default show/hide status of hotspots, step counts, and navigation buttons for all Supademos.
Default CTA (End Chapter): Add a default call-to-action as the end slide (last Chapter step) for every Supademo your team creates.
Progress Bar: Enable or disable both the browser bar and progress bar on your Supademos by default by setting this for your entire workspace.
Browser Bar: Hide or choose the default style of the browser bar that is shown at the top of your Supademo.
Font: Customize the font used in your Supademo workspace.

Custom Domain Options
Maintain brand identity by using your custom domain when sharing a Supademo with customers. For instance, ensure every Supademo is hosted under demo.mycompany.com.
SEO Options
Configure default search engine behavior for Supademos created in your workspace. Customization options include:
Show description and steps on Supademo page: Turning on this option will display an interactive, scrolling list of steps below the frame of your Supademo, when shared as a link.
Show author on Supademo page: Turning on this option will display the author of the demo below the frame of your Supademo.
Allow search engine indexing: This will enable/disable search engines from being able to indexing your Supademo and/or showing them on search queries.
Last updated
Was this helpful?